根据个人偏向爱好,在学习计算机这个领域里,我侧重于网页前端开发。所以在这个假期里,我利用有限的时间根据排球计分这个需求,进行了前台开发的拓展。。。
需求:为了让排球教练和排球运动员更好的了解对手队员,我需要把对方球员的资料和技能等规划展示出来
一、准备:搜集对方球员的资料及个人技能等
计划时间:假期内抽空完成。
主要View:

二、部分代码:
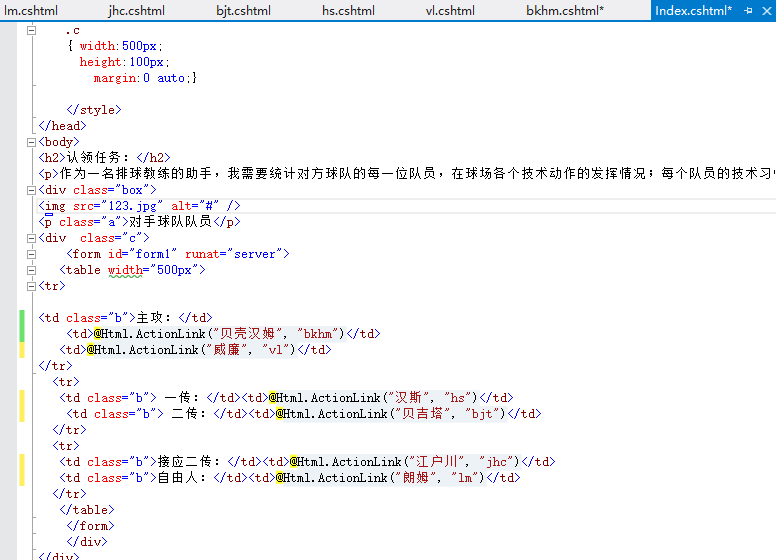
主页:

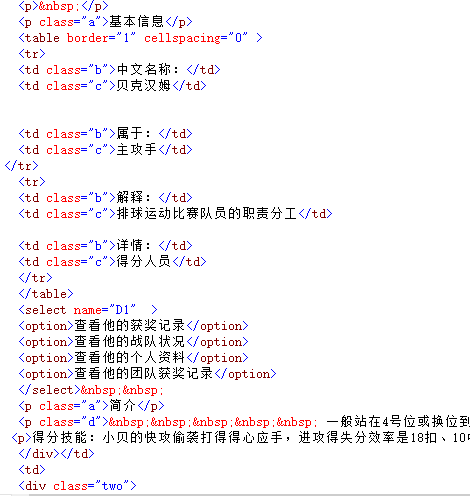
子页:

代码审查:
在测试中进行代码的错误审查,有则改正,无则加冕
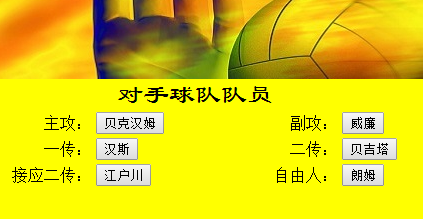
三、测试结果
1.主页面

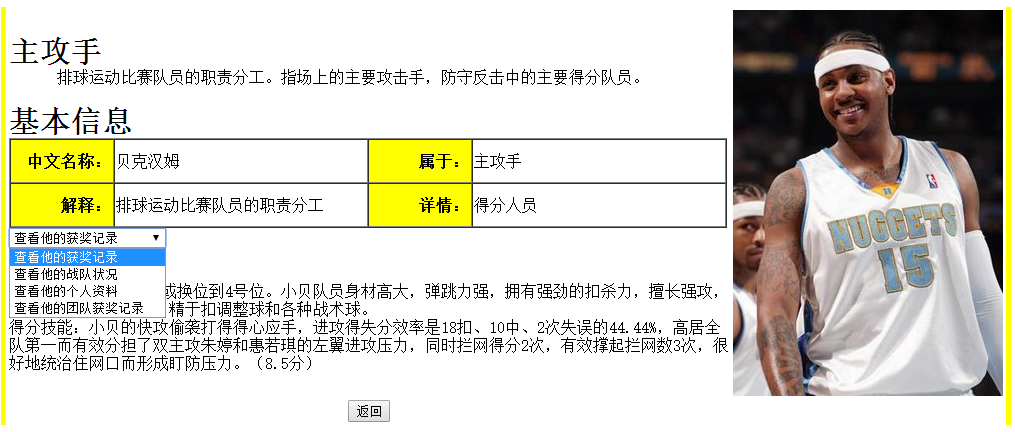
2.其中一个分页面

总结:
网页前端设计是客户对程序的第一感觉,假如这个程序的前端做的非常的烂或者说平平无奇,那么使用这个程序的人就少了一半,所以这就突出了程序前端的重要性,所以说学好前端开发也是必不可少的一方面。
此次,我利用繁忙的假期时间做了一个简单的主要以前端开发为主题的客户需求,虽热做的简单笼统但也是对学业及自己的一个勉励。
希望广大学习计算机的同行好友们,能够在计算机这个精细的行业中能够找到自己的喜爱之处,这样才能与之长存,夺得一席之地。